このたびOKWaveでは、ユーザのみなさまが興味ある情報をより発見しやすくするために、Q&A閲覧数ランキングページの新設し、さらにQ&Aページのレイアウト変更も行いました。
■Q&A閲覧数ランキングページの概要
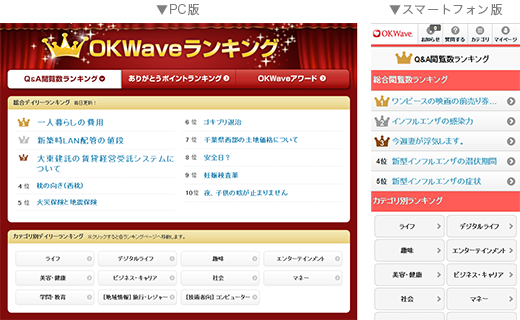
サイト全体、大カテゴリー別、人気の中カテゴリー別にQ&Aページ閲覧数のランキングがリアルタイムに更新されるページを新設し、OKWaveに集まった質問・回答から、今見られている注目の話題をリアルタイムにチェックできるコンテンツになっています。
そしてスマーフォン版OKWaveからは、スマートフォンレイアウトのQ&A閲覧数ランキングが閲覧できます。

◎「Q&A閲覧数ランキング」ページはこちら↓
PC版 http://okwave.jp/qaranking/
スマートフォン版 http://sp.okwave.jp/qaranking/
■Q&Aページのレイアウト変更の内容
<PCサイトの変更点>

| 1)検索フォームと関連キーワードの配置移動 | 質問から回答までの一連の流れをより連続して読みやすくするために、これまでベストアンサーとその他の回答の間に配置していた検索フォームと関連キーワードを、右サイドバナーに移動しました。 |
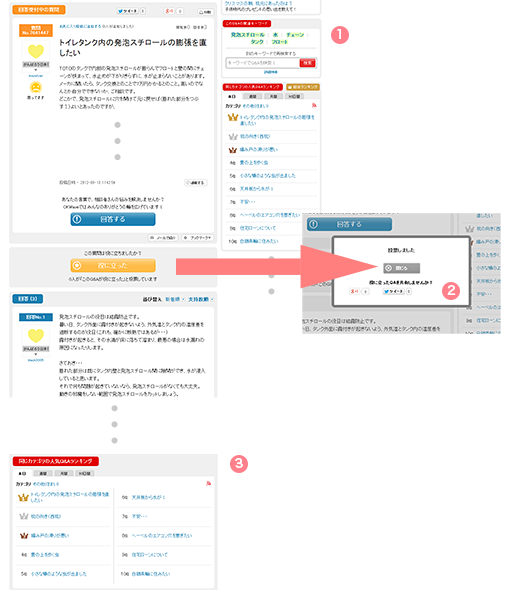
| 2)役に立ったボタンクリック後のソーシャルボタン表示 | 「役に立ったボタン」をさらに使いやすくするために、「役に立ったボタン」クリック後にソーシャルボタンを表示するようにしました。「役に立ったボタン」押して連続してSNSに共有しやすくなっています。 |
| 3)ページ下段へのQ&A閲覧数ランキング表示 | メインの質問・回答を読んだ後、そのカテゴリーで話題になっているQ&Aを見つけやすくするために、ページ下段にQ&A閲覧数ランキングを表示させました。 |
<スマホサイトの変更点>
・Q&Aをより見やすくするためレイアウト整理

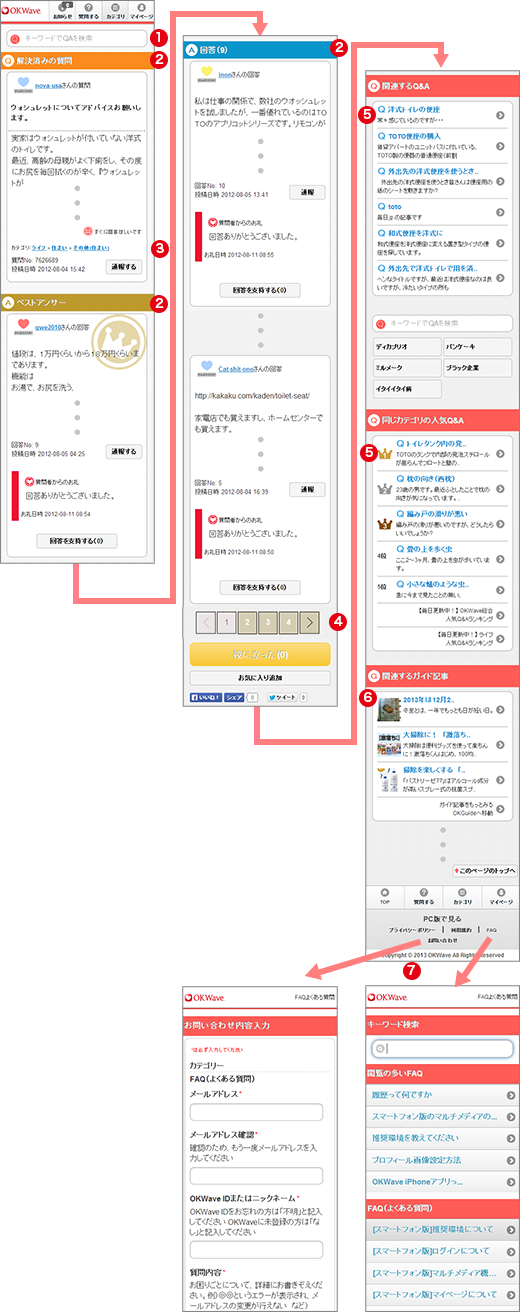
| 1)ヘッダーへの検索フォーム設置 | Q&Aページから他のQ&Aを探しやすいように、ヘッダーに検索フォームを設置しました。 |
| 2)質問・回答のラベリング | 読んでいる箇所が質問か回答か直感的にわかりやすくなるように、質問・回答にそれぞれ「Q」「A」のアイコンをつけてラベリングしました。 |
| 3)カテゴリー表記の書式変更 | これまで当該Q&Aが属する直属の小カテゴリーだけ表示させていましたが、所属する大カテゴリー、中カテゴリーも表示するようにしました。 |
| 4)ページ送りUIの変更 | 前のページ、後のページだけでなく、3ページ目、4ページ目にも一気に遷移できるUIに変更しました。 |
| 5)「関連するQ&A」一覧、「同じカテゴリの人気Q&A」一覧への抜粋文表示 | 関連するQ&Aの内容や、同じカテゴリの人気Q&Aの内容が、ひと目で伝わりやすいように抜粋文も表示させました。 |
| 6)「関連するガイド記事」一覧の表示 | “知らなかった!が見つかる”ノウハウ共有サイト「OKGuide」(http://okguide.okwave.jp)から、そのQ&Aに関連するガイド記事の一覧を掲載するようにしました。 |
| 7)FAQ・お問い合わせページのスマートフォンレイアウト対応 | これまでPCレイアウトで表示していた、当サイトスマートフォン版に対するFAQページ・お問い合わせページを、スマートフォンレイアウトで提供し、FAQの参照とお問い合わせ操作を行いやすくしました。 |
引き続きユーザーのみなさまに、OKWaveをより便利にご利用いただけるよう、改善を進めてまいります。
今後とも当サイトを、どうぞよろしくお願いいたします。